Asset Manager
WEB / VISUAL DESIGN
UX DESIGNER
NETFLIX
Abstract
The asset manager team requested that I conduct a user study regarding search to improve on the most important functionality of their app. From the user study's findings, I was able to uncover the areas that needed to be redesigned. I designed a bare bones information architecture based on my findings to present to the team.
Design Objectives
- Break down the user workflows into the most typical A to B task flows, focusing on the job requireemnts instead of the user personas
- Create an information architecture that was easy to navigate and required less typing in the search field
- Propose a dashboard that would personalize and organize a user's to-do's and projects
- Present the most commonly searched assets near the top of a title page for easy access

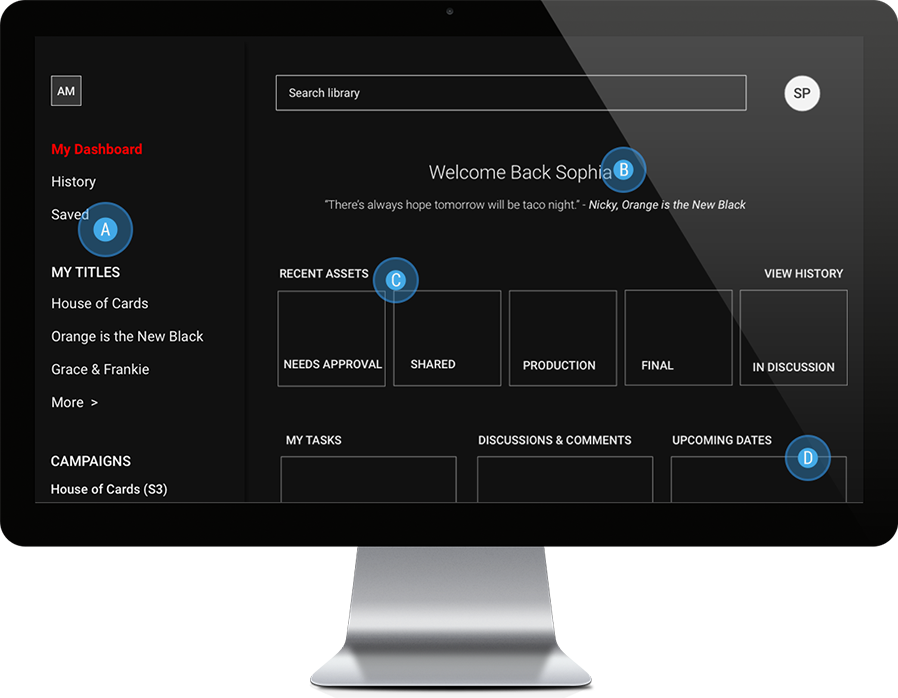
Dashboard Proposal

A. Side Menu: This menu includes history and saved items links to easily access recently searched titles and assets. From the user study, I learned that most users are dedicated to work on specific titles, and therefore I included a 'My Titles' section that listed titles the user could add to. Since projects can sometimes change hands, this list would be sorted by the most frequently viewed titles.
B. Welcome Back Message: I proposed that the dashboard be personalized and treated as a user's starting off point for their workflows. The welcome back message and quote is a simple way of creating that experience.
C. Recent Assets: This section allows the user to easily access recent assets and see what state the asset is in. In the user study, users mentioned they would frequently have to search for the same assets several times in a day or week and they would need to know the status of the asset to proceed. This section would make that process more efficient.
D. Tasks, Discussions, and Upcoming Dates: I included 'My Tasks" as users said they would have a separate task or calendar app to keep track of their to-do's and deadilnes on assets. This section could sync with JIRA, Trello, or any task or calendar app. For 'Discussions & Comments', the user stated that they had to continuously dig into the Campaigns section to find out the latest discussions on assets they were working on. Lastly, since release dates matter in the grand scheme of their workflow, I proposed to have an 'Upcoming Dates' section to achieve just that.

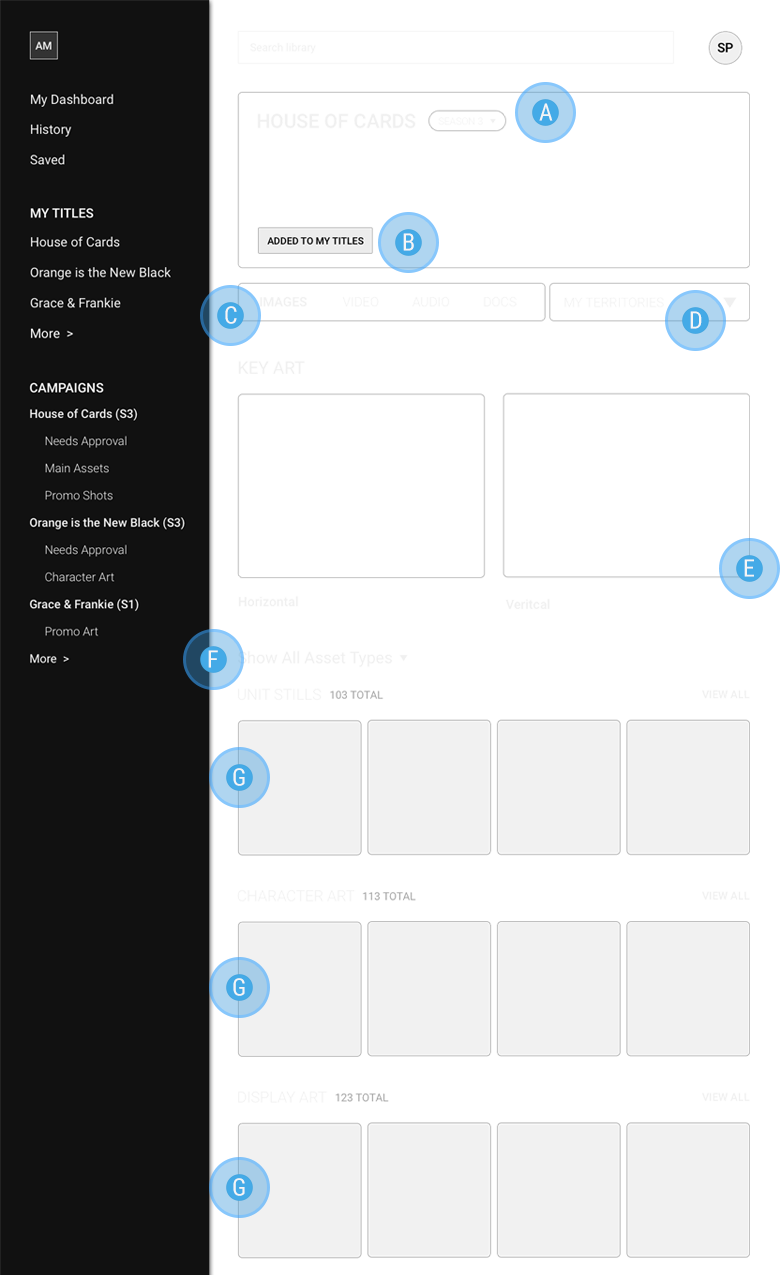
TITLE PAGE
A. Title Header: This section would show a spanning background image to indicate the title. Since users almost never look at assets from previous seasons, the title page would default to the latest season.
B. Added to My Titles: Action to remove and add the title to 'My Titles' section on the left side menu for easy access.
C. Asset Type Selector: Since most users work only work on a specific asset type, it made sense to create separate sections for these types.
D. My Territories: Most users only work with specific territories, and this allows the title page to only show assets related to those territories. The user can change this on the fly or in their settings if their needs change.
E. Main Asset: One of the most common asset types that users searched for were 'key assets' and 'main trailer'. This section puts those common assets at the top in a large format for easy access. If the user needed a specific key asset, like a subtitled version, they could choose that setting at the individual asset level.
F. Asset Filter: By default, all assets are categorized by their asset type. The user can filter which type to view to avoid neediing to scroll to that section.
G. Asset Types: This format of splitting up asset types was designed because users said if they didn't work on the main asset, they would work on a specific asset. These would be sorted by most frequently/recently viewed and the user can choose "View All" to see the entire collection for that type.
From the user study, users had to read long filenames in their search results to find the exact file they were looking for. By focusing first on the title and then organizing these assets by type, it would be easier for the user to find an asset.
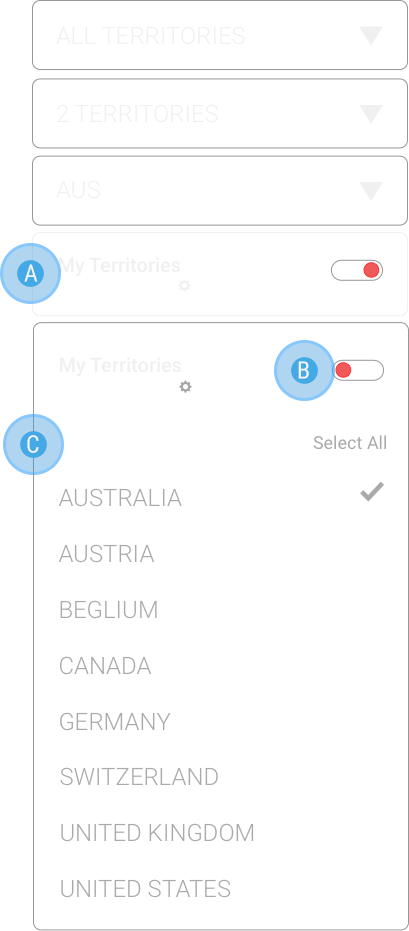
SELECTING TERRITORIES
A. My Territories (Default): By default, the user would only see assets pertaining to the territories they are designated to. This switch would be in the ON position.
B. My Territories (Off): In the case the user wants to look at territories outside of the ones they work on, they can turn this switch off. To change this globally, they can select 'Change in Settings'. This allows the user to either change the territory on the fly or universally.
C. Select Territories: The user has a choice to either choose specific territories or all territories to view from.