Empathy Mapping
UX WORKSHOP / MENTORSHIP
SENIOR UX DESIGNER
NETFLIX
Abstract
This design workshop was conducted to help Netflix Studio designers understand the users they were designing notifications for from a holisitc level. This was also an opportunity to mentor junior designers on UX fundamentals such has heuristic evaluation, holistic thinking, Lean UX, object-action-oriented modeling, and mapping methodologies.
Role & Objectives
- Sole presentor and workshop facilitator
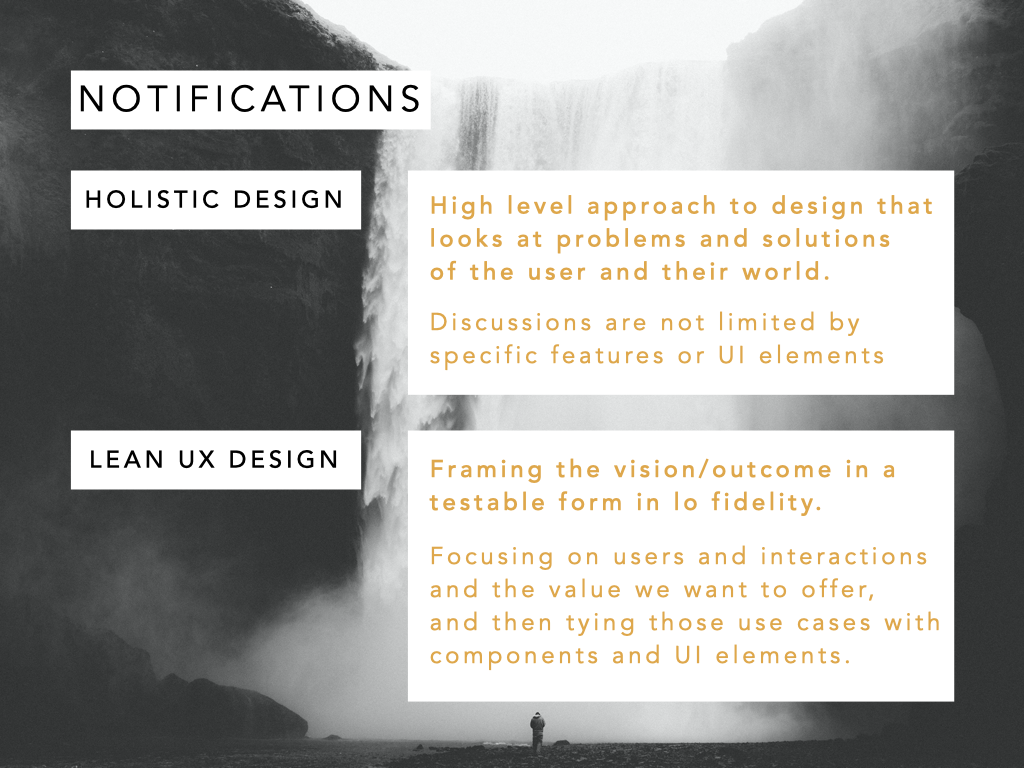
- Walkthrough the definitions of holistic and Lean UX design methods and how to apply them to their work
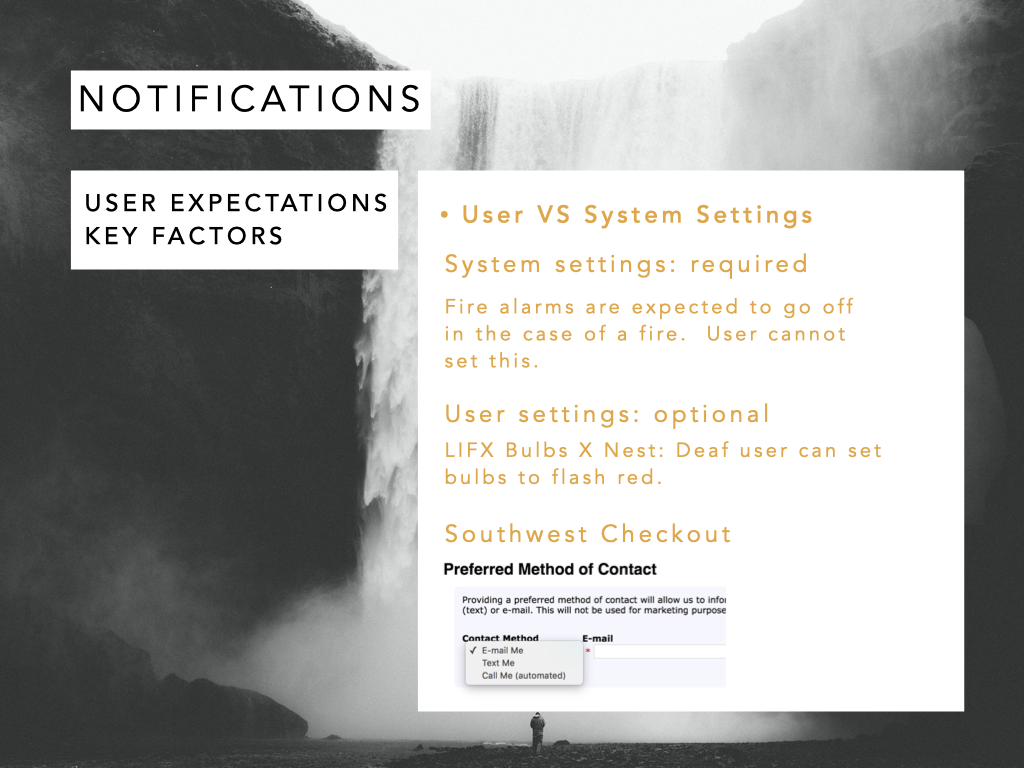
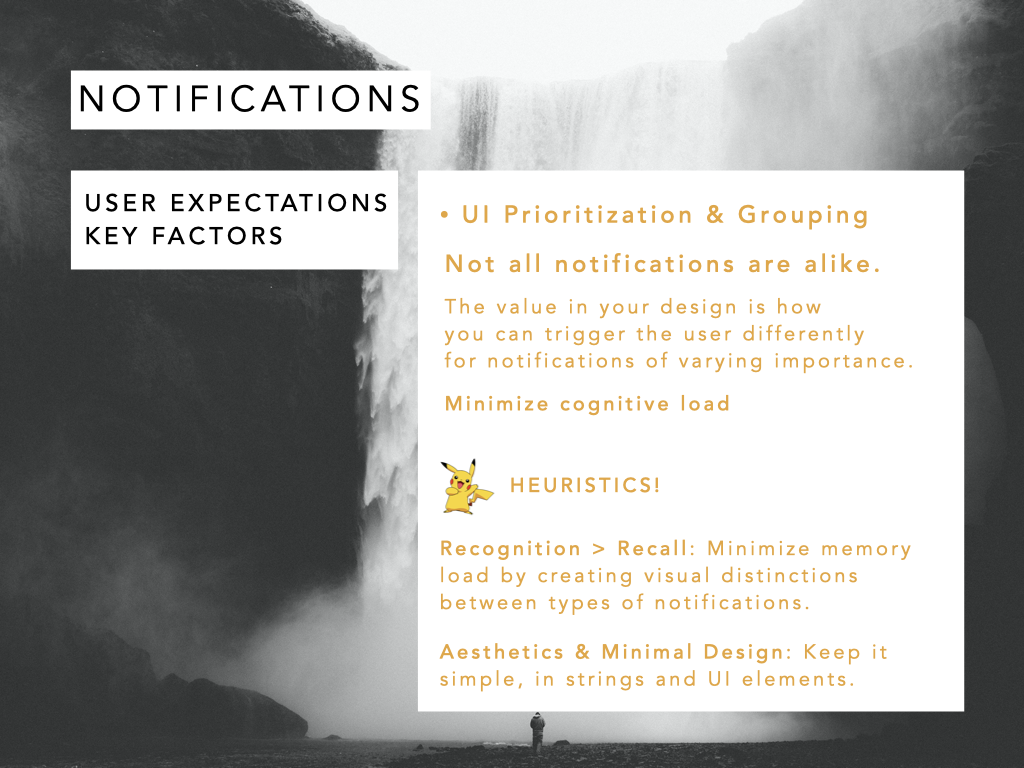
- Present the key factors to consider when designing notifications that match user expectations
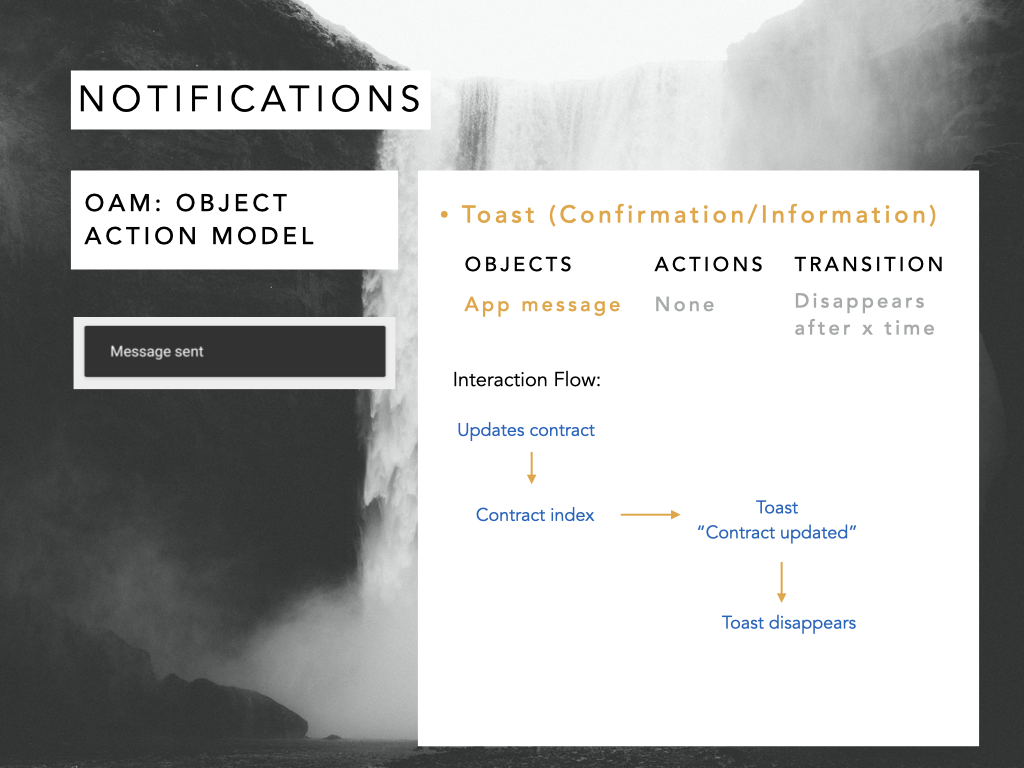
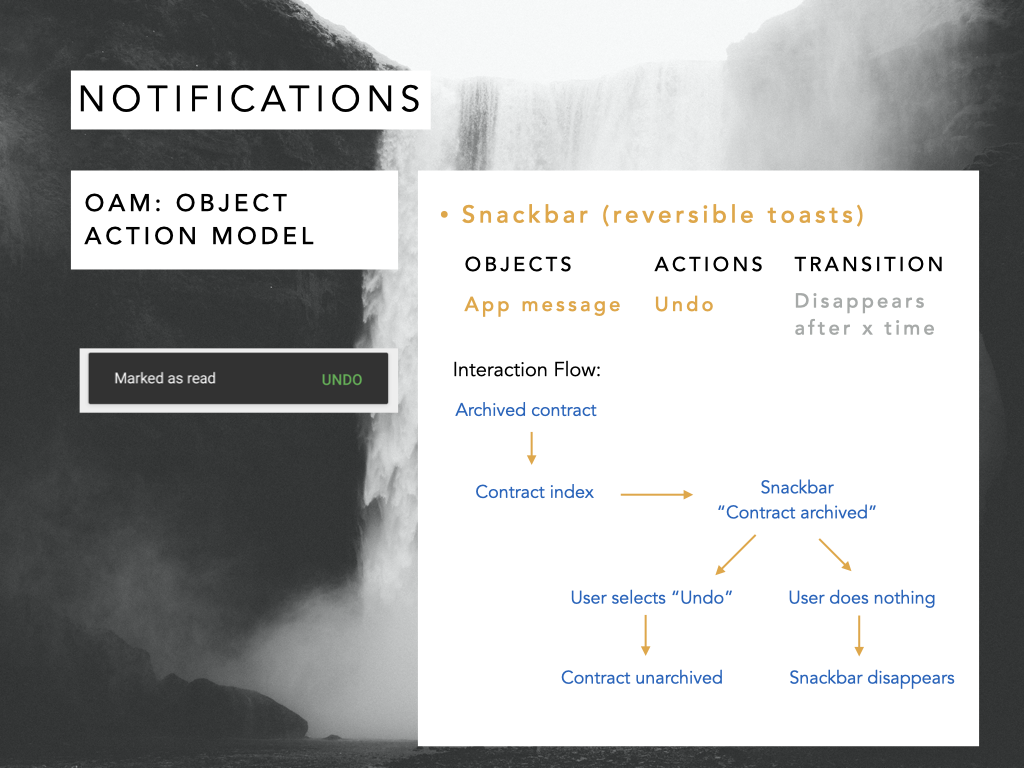
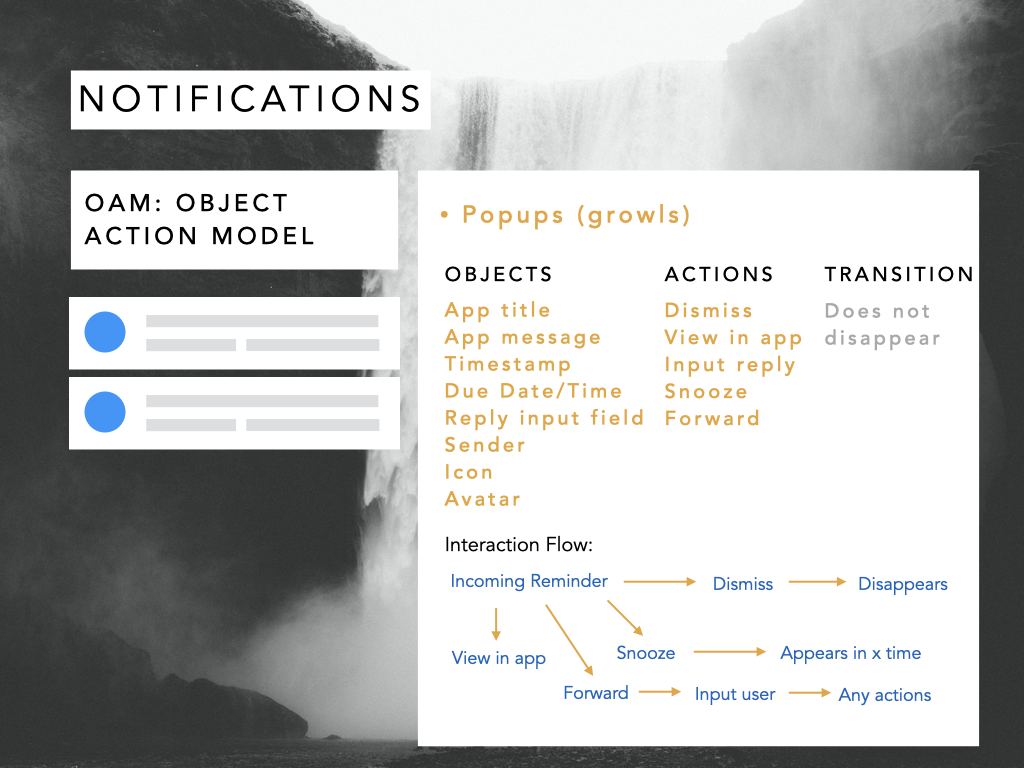
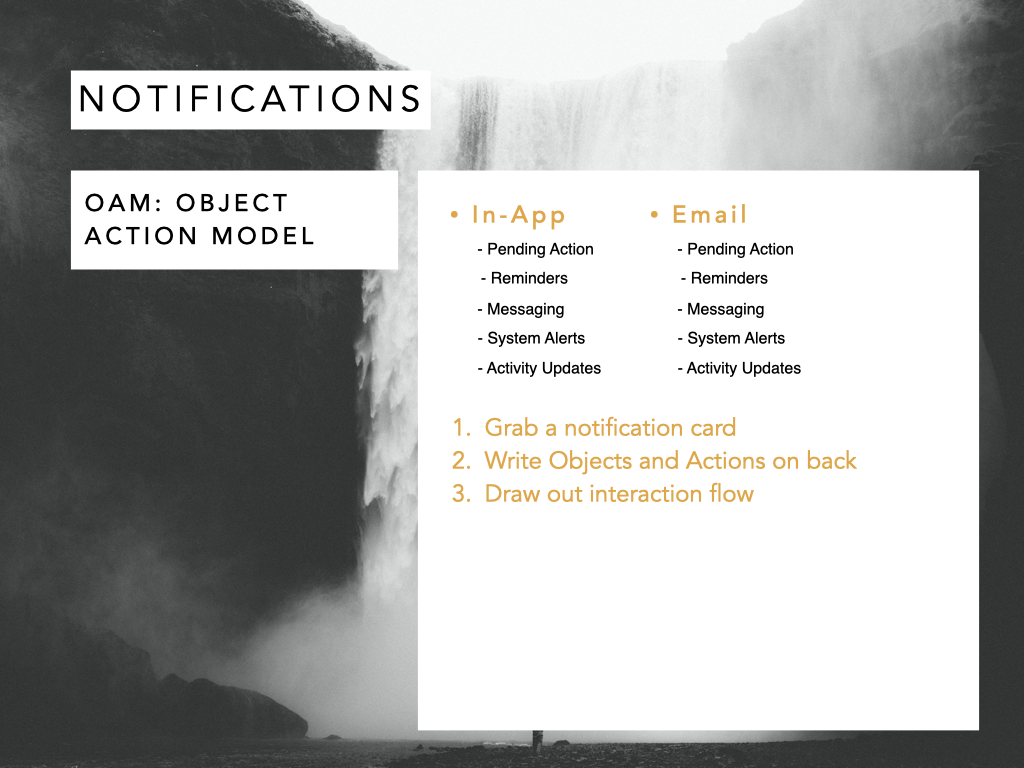
- Show how to use and create an Object-Action model, have each person create a OAM and an interaction diagram
- Have each group create an empathy and priority map

Workshop Presentation
I created this presentation to educate the Netflix Studio design team on how to apply design thinking methods to Notifications. This presentation also describes how heuritics play a role in understanding user expectations.














OBJECT-ACTION MODELING EXERCISE OUTCOMES
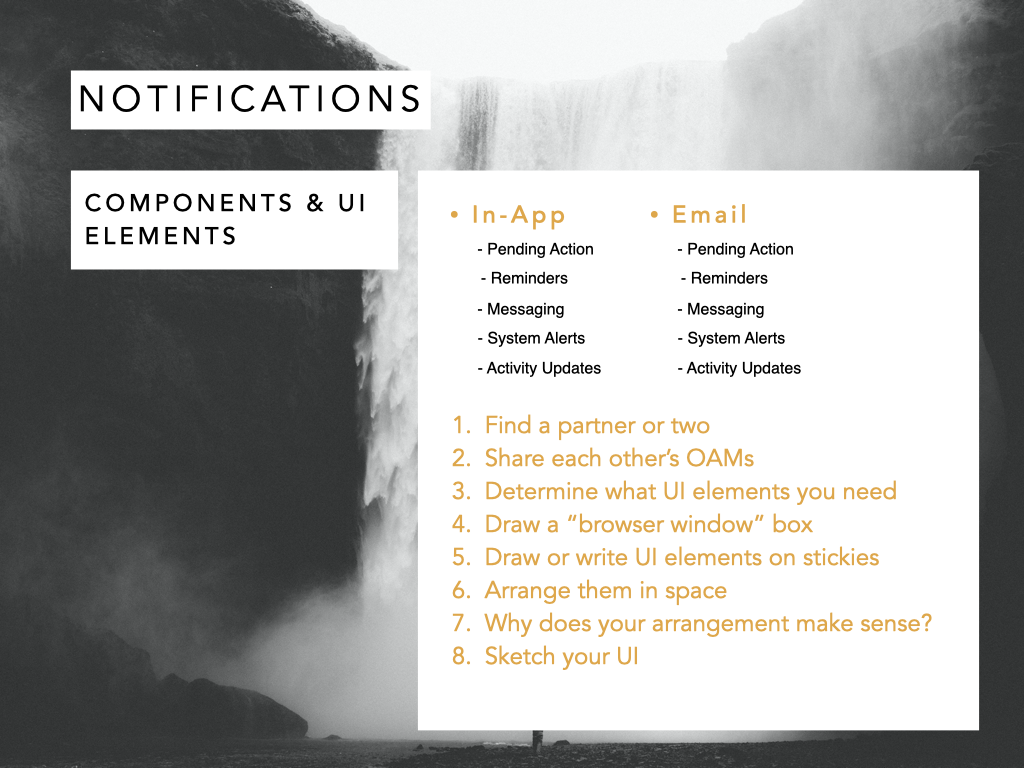
- Designers were able to learn about object-action modeling or object-oriented design, breaking down features into objects, actions, and attributes. They then looking for shared patterns to determine what UI elements they needed and how they could create a shared design system with just notifications.
- Heuristics was a topic that the designers wanted to learn more about so they could understand why certain notification examples worked better than others
- We opened up a discussion on why each team's UI placement made sense for the browser view, which then led us to a discussions about UI logic.
- By asking teams to draw out their browser, they were able to have a hands-on look at how moving or changing their notification component would effect the overall experience.
- While interactions for notifications seemed straight forward, determining the transition states, placement, and attributes needed made it more complex. This challenged the designers to spend more time to really understand the design requirements of their notification component.
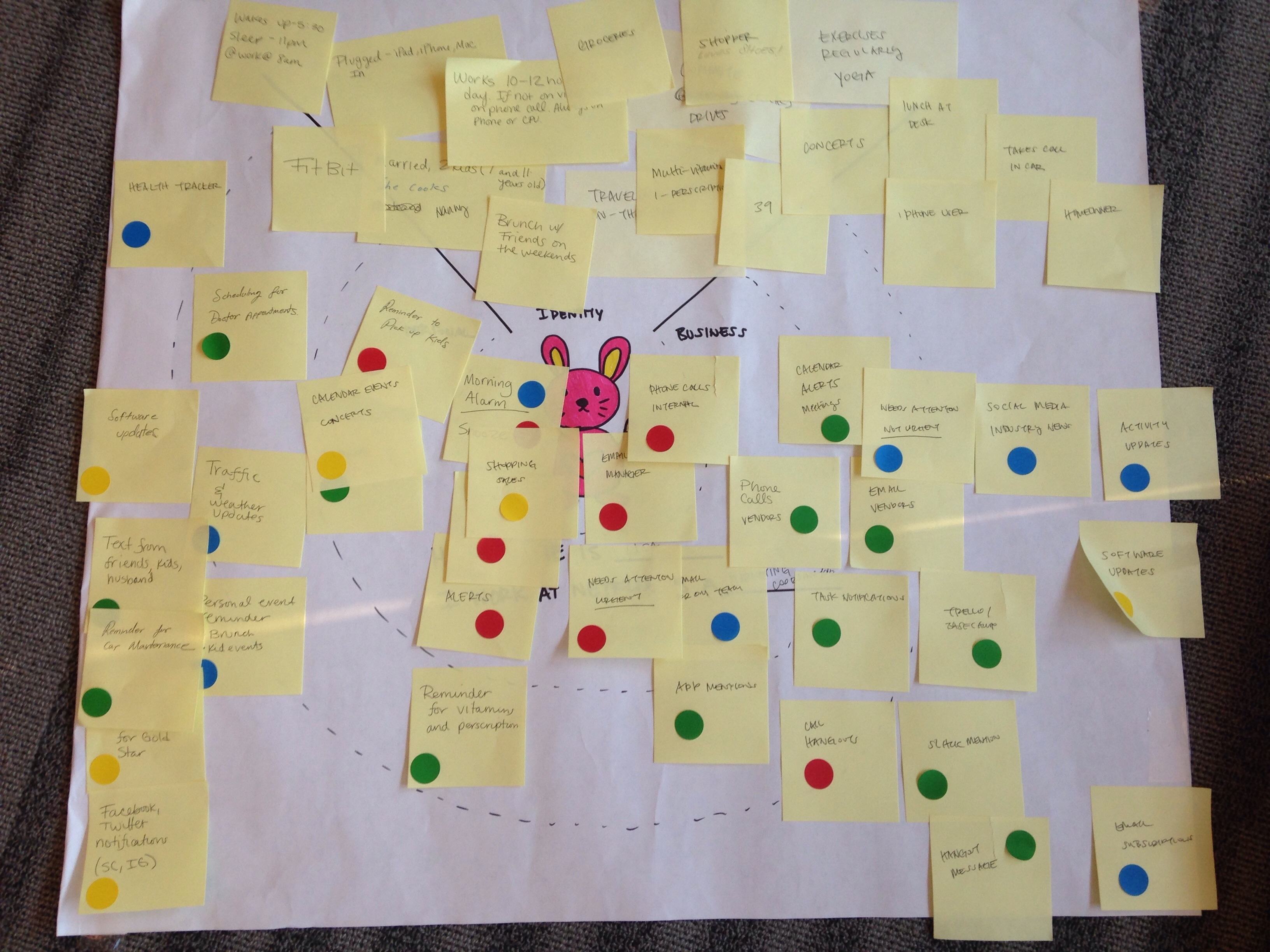
Empathy and Priority Mapping
The next step was to create a combined empathy-priority map which involved creating a persona, jotting down all the user's types of notifications they receive, and using colored stickers to determine which notifications were most important to act on.

Mapping helped designers understand the overwhelming nature of notifications
- Prioritizing the notifications with stickers helped designers understand that not all notifications are the same
- This exercise led to a discussion around how the representation and interaction design for a notification should reflect how and when the user wants to be notified