PlayStation 5
10FT / CONSOLE
LEAD DESIGNER
PlayStation
Abstract
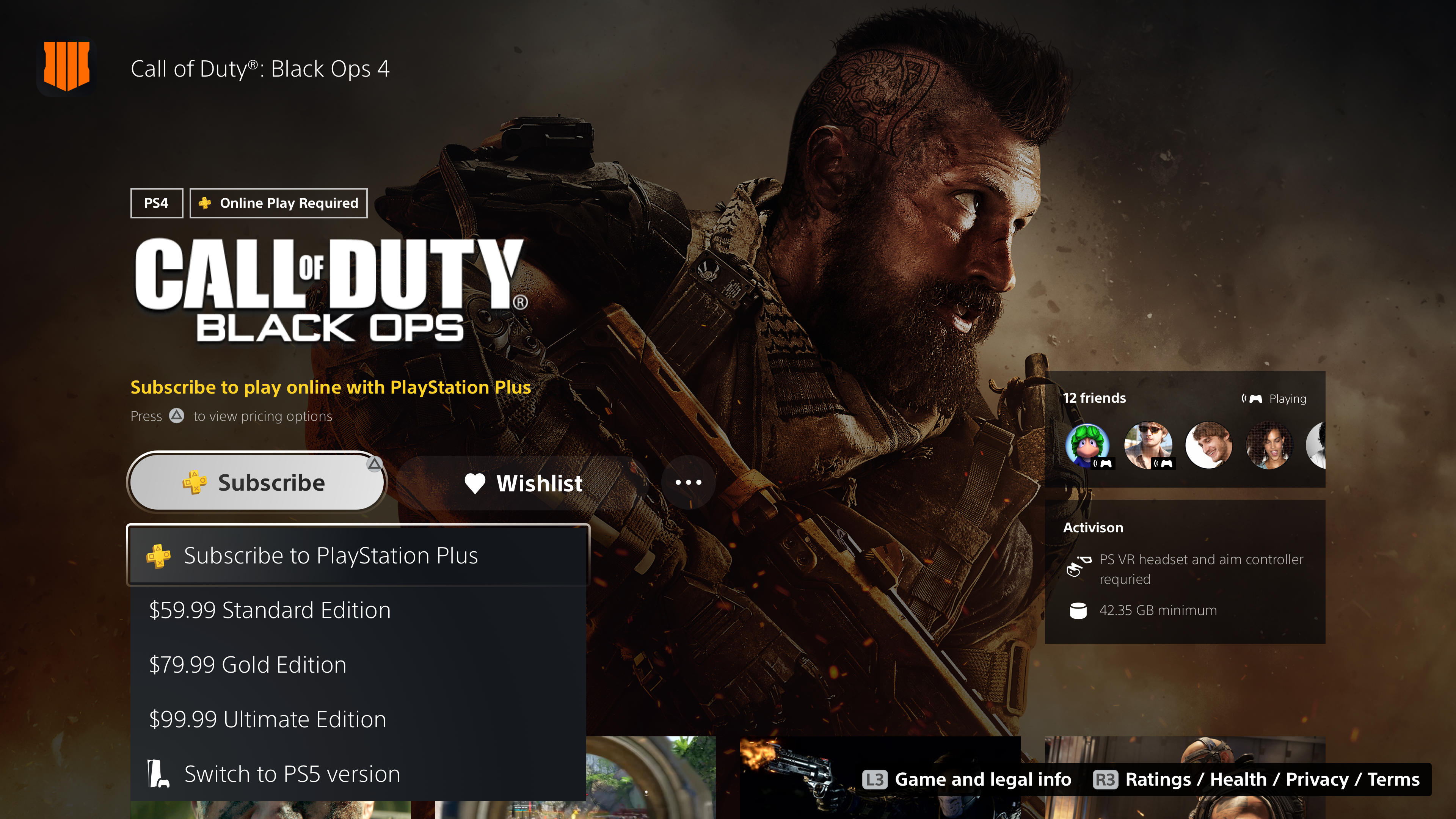
This was designed as part of the PlayStation 5 store experience, allowing users to learn about a game, watch trailers and game highlights, and understand all the game details and available products before purchasing.
Role & Objectives
- Lead designer, sole designer (IxD and VisD) responsible for the design and delivery of the pre-purchase experience
- Collaborated with post-purchase designer to align on shared requirements and UI guidelines
- Collaborated with checkout designer to align on Buy CTA and purchasing info variations
- Created guidelines for game publishers to include media, merchandised content, and edition details

The overall PS5 UX strategy was to create an immervise and engaging experience across the system
- To fully immerse the user into the game, it was essential to include game trailers, in-game scenarios, gameplay videos, and hero art.
- We relied on publishers to give us insight on how they engage with their fans to effectively communicate game announcements, add-ons, and editions throughout a product lifecycle
UX/UI OUTCOMES & ASSESSMENT
Pricing
- Pricing needed to include several factors: retail pricing, PS Plus, PS Now, and EA Access membership entitlements and exclusive offers, platform pricing (ie. PS5 vs PS4), game editions and add-ons, PS5 digital and disc upgrades, and non-membership promotional pricing.
- The placement of Editions felt disconnected to users according to UXR. Users expected this feature to be prioritized higher in the hub and be more connected to the Buy CTA. Placing the action to switch editions in the Overflow menu felt hidden and deprioritized to the user.
- It was not clear that selecting an Edition tile would add it to their cart. Users expected to learn more about an edition and its benefits or that the entire hub would change to reflect the selected edition.
Content Strategy & Merchandising
- Based on telemetry results, users did not usually scroll through the entire hub.
- The lack of scrolling leads to question whether sections like Media and Highlights should be consolidated. This also led to possible missed conversion opportunities as Editions and Add-Ons were further down the hub.
- Since Add-Ons and Editions strands are merchandised, it would be worth designing an interaction pattern that is different than non-merchandised strands. Their similarity led users to believe merchandised strands were informational rather than purchasable.
Legal
- Due to the overwhelming number of legal requirements we needed to follow, the cover (top of the hub) became filled with legal information such as compatibility notices and age rating descriptions.
- With some games having more requirements than others, some game hub covers suffered from cognitive overload and visual balance issues.

Current Design


Exploration

COVER CONSIDERATIONS
USER GOALS
- Scan the cover to quickly understand the game's genre, price, and compatibility requirements (ie. requires PS Plus to play online)
- Needs to know if the Buy CTA in focus is for the correct edition and platform version of the game or if there are other editions or versions they are unaware of
- If a game comes in different editions or versions, the user would need to know the differences and benefits of each and if there are limitations (ie. PS4/PS5 cross-generation playable)
- User can continue engagement without purchasing by adding the game to their Wishlist or selecting 'Follow' to get news updates from the publisher
- Parents will want to know the age rating so they can decide if the game is appropriate for their kids
- If the game is included or discounted for PS Plus or PS Now members, the primary and secondary CTAs need to prioritize and reflect 'Add to Library', 'Download', or 'Stream' actions based on a user's entitlements.
- The next section (aka "strand") would be peeking above the fold as an indicator for the user to scroll down to access more game details
PUBLISHER GUIDELINES
- Hero image needs to be to the right of center so to achieve visual balance with the other UI elements
- Game logo needs to meet aspect ratio requirements so as to not be too tall and skinny or short and long which would result in visual imbalance
- Publishers were given an approximate character count for the game description which would often lead to truncation as not every charater in all languages were the same size.
LOADING ANIMATION
To overcome technical limitations, a loading animation was needed to give the perception of a seamless transition
HUB COVER VIDEO BACKGROUND
EXPLORATIONS
- Auto-playing and looping the same video everytime the user views a game became distracting and game trailers and sizzle reels lost their appeal after the first few times
- I considered only playing a sizzle reel for games in a pre-order state. Instead of looping this video, the sizzle reel would transition into either a still or a cinemagraph
- The subtle nature of cinemagraphs gives an immersive feel without being disorienting over time